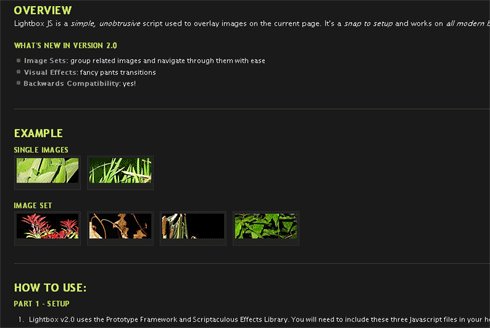
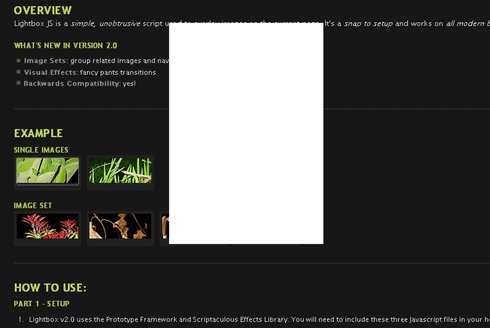
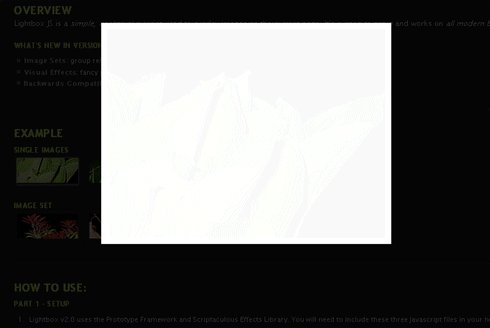
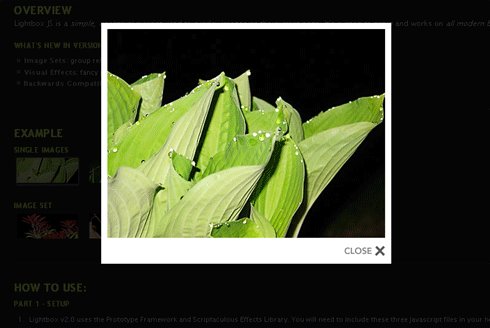
Vous avez déjà du assister à ce superbe effet: vous cliquez sur la vignette d’une photo et elle s’agrandit avec une sorte de zoom fluide accompagné d’un assombrissement du fond de votre navigateur.
Compliqué à mettre en place ?
Pas vraiment: un fichier javascript, un fichier CSS et hop mois aussi je peux flamber avec Lightbox.
Tout est très bien expliqué sur le site :
http://www.huddletogether.com/projects/lightbox2/
-
-
Recherche
-
Abonnez vous
-
-
Derniers Commentaires
-
2803-webdesign adobe ajax apple background badge blog color couleur couleurs css css3 design designer effet flash font getty google html ico icon icône illustrator image infographie iphone istockphoto javascript jquery logo Microsoft mootools outil photo photoshop police police de caractères Prototype redesign script site texture theme tutoriel typographie video web-2.0 webdesign wordpress
Navigation sur le blog
-
Articles Récents
- Tester son site dans tous les environnements possibles
- Ressource pour le “flat design”
- Tester l’affichage de son site internet avec screenfly
- Choisir une couleur rapidement à l’écran
- Passez aux formulaires HTML5
- Superbe infographie sur les voitures de James Bond
- Convertir des couleurs hexadecimales pour les fichiers KML
- Plus de 800 icônes thématiques gratuites pour google maps
- Des images vectorielles vintages gratuites
- Dessiner l’interface d’une application avec Balsamiq Mockups
- La chaine de production d’un site internet
- Ce que votre design dit de vous!
- Cropp me l’outil en ligne pour rogner rapidement des images
- Publi reportage : Le groupe Getty Images lance une nouvelle plateforme Web éducative sur l’utilisation des images
- Mailcheck un plugin jQuery pour corriger les erreurs de saisie d’email dans les formulaires
-
-
Quelques liens

8 Comments
D’ailleurs on peut signaler aussi que lightbox est disponible sous la forme d’un plugin pour wordpress ici : http://zeo.unic.net.my/notes/l.....ersion-20/
Pas si simple que ça >_
oh ba mon commentaire a été grapillé !
“Pas si simple que ça >_
bon ba il veut pas..
Il ne veut pas quoi Defying?
mettre mon commentaire en entier 😀
Je n’arrive toujours pas à mettre en place ce script, fichtre! Au fait, bonjour. Besoin d’aide, merci.
il y a mieux comme lightbox ; celle qui ont des diaporamas automatiques, des recadrages…avant arrieres…intégration video et html dedans…pour ceux que ça interessent !! envoez un mail @novamedia