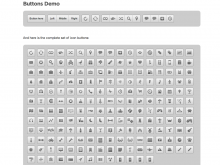
En juillet, Apple a déployé (contre quelques euros) sa nouvelle version de son OS pour mac, cette dernière s’appelle Lion et vient en remplacement de Snow Leopard. L’interface a été nettoyée et de nouvelles icônes de navigation ont été ajoutées. Voici donc un set avec toutes ces nouvelles icônes en CSS ce qui vous permettront read more
-
-
Recherche
-
Abonnez vous
-
-
Derniers Commentaires
-
2803-webdesign adobe ajax apple background badge blog color couleur couleurs css css3 design designer effet flash font getty google html ico icon icône illustrator image infographie iphone istockphoto javascript jquery logo Microsoft mootools outil photo photoshop police police de caractères Prototype redesign script site texture theme tutoriel typographie video web-2.0 webdesign wordpress
Navigation sur le blog
-
Articles Récents
- Tester son site dans tous les environnements possibles
- Ressource pour le “flat design”
- Tester l’affichage de son site internet avec screenfly
- Choisir une couleur rapidement à l’écran
- Passez aux formulaires HTML5
- Superbe infographie sur les voitures de James Bond
- Convertir des couleurs hexadecimales pour les fichiers KML
- Plus de 800 icônes thématiques gratuites pour google maps
- Des images vectorielles vintages gratuites
- Dessiner l’interface d’une application avec Balsamiq Mockups
- La chaine de production d’un site internet
- Ce que votre design dit de vous!
- Cropp me l’outil en ligne pour rogner rapidement des images
- Publi reportage : Le groupe Getty Images lance une nouvelle plateforme Web éducative sur l’utilisation des images
- Mailcheck un plugin jQuery pour corriger les erreurs de saisie d’email dans les formulaires
-
-
Quelques liens