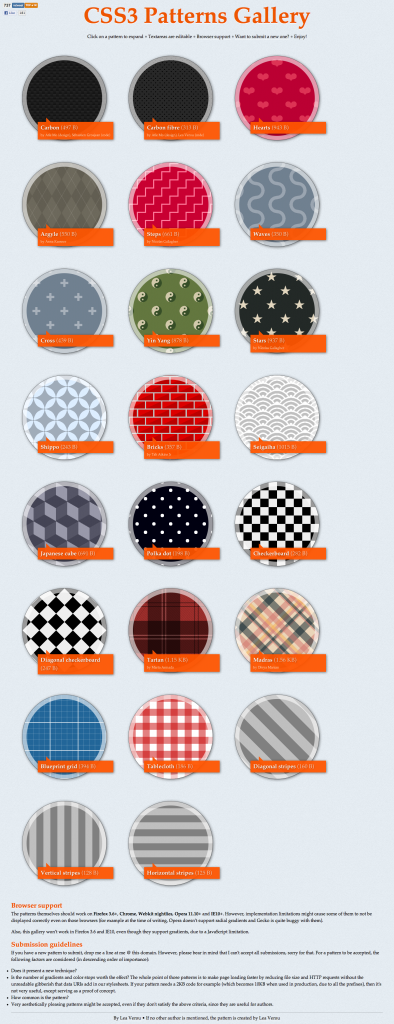
Vous recherchez des textures mais vous ne voulez pas surcharger votre site avec des images, alors pourquoi ne pas partir sur des textures en CSS3? Voici un site qui propose de superbes textures en CSS3, le résultat est plutôt bluffant.
A visiter ici : http://leaverou.me/css3patterns/

6 Comments
Merci pour cette ressource. Utiliser une texture est une bonne idée car cela permet de remplir le fond sans se préoccuper de la taille de l’écran de l’utilisateur.
très très lourd à l’utilisation, le PC rame pas mal quand on utilise cette technique
j’ai pas encore testé, je vais essayer de faire un test entre l’utilisation de CSS3 et d’une image en repeat. je vous donnerai les résultats.
On attend ton test Jérôme n’hésites pas à nous faire part des résultats. Jessy c’est étonnant ce que tu me dis je ne vois pas pourquoi le PC ramerait avec le CSS3…
je ne sais pas non plus, je peux juste te dire qu’en allant sur ce site et en affichant ces textures (sur la page de choix ou après dans chaque page de texture) mon pc rame méchament : plus d’une seconde entre une action type coup de molette pour faire défiler la page et don résultat, utilisation UC à 14% (2 à 3 % sur une autre page) (un i7 950)
Bon maintenant j’accuse peut etre ces textures à tort et le pb viens peut etre d’autre chose
C’est ça le problème avec la technologie, ils ont développés du css3 , html5…. mais eux ne prend pas en considération toutes les contraintes techniques.