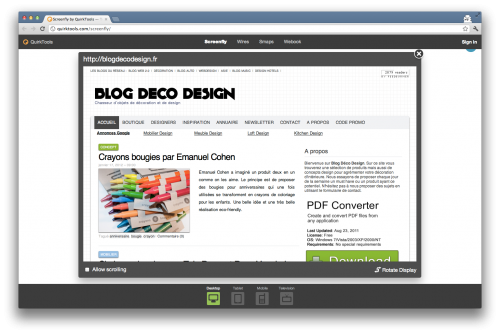
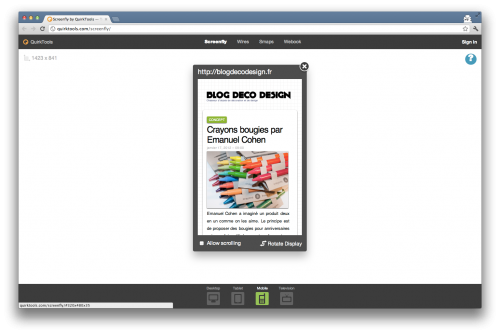
Vous avez toujours voulu savoir à quoi ressemblait votre site ou celui d’un de vos clients sous les tablettes ou sur certains smartphones? Alors au lieu de demander à vos amis leurs téléphones utilisez plutôt screenfly qui est un petit outil en ligne super pratique pour corriger vos responsives design!
Si avec cela vous ne faite pas une version mobile de votre site…


4 Comments
oui il aurait pu être intéressant mais comme il ne prend pas en compte la réduction des polices indiqué en em ou des redimensionnement d’images…. pas vraiment pratique.
ne fonctionne pas parfaitement visiblement : test effectué avec leFigaro.fr :
-> rendu directement sur iPhone 4 avec des gros boutons (site adapté)
-> rendu iPhone 4 simulé via cet outil : c’est le site classique avec une fenetre plus petite…
donc pas exploitable en l’état…
Sincérement, c’est plutôt inutile. C’est le rendu réel que l’on cherche : compatibilité html/css (rendu), exécution JS, réduction des polices, spécificités (microformat pour mobile)…
Comme dit plus haut c’est un bon début, cela pourrait en aider plus d’un si ce site prenait en compte tout les paramètre tel que les réduction d’images et de police